在先前学习了HTML+CSS的网页搭建,今天对与基本知识在进行回顾(感觉像没学一样,有的理解都不对!)…
代码结尾奉上!出了点意外(存的丢了),将其位置补成HTML+CSS+PHP+MySQL作业,怕忘,先把题目摆着(四个方面的东西,我…也不知道,我什么时候觉得自己学的差不多,能上手搭)
浅试:HTML(.html或.htm)
什么是HTML?
HTML 是用来描述网页的一种语言;HTML 指的是超文本标记语言: HyperText Markup Language;HTML 不是一种编程语言,而是一种标记语言;标记语言是一套标记标签 (markup tag);HTML 使用标记标签来描述网页;HTML 文档包含了HTML 标签及文本内容;HTML文档也叫做 web 页面。
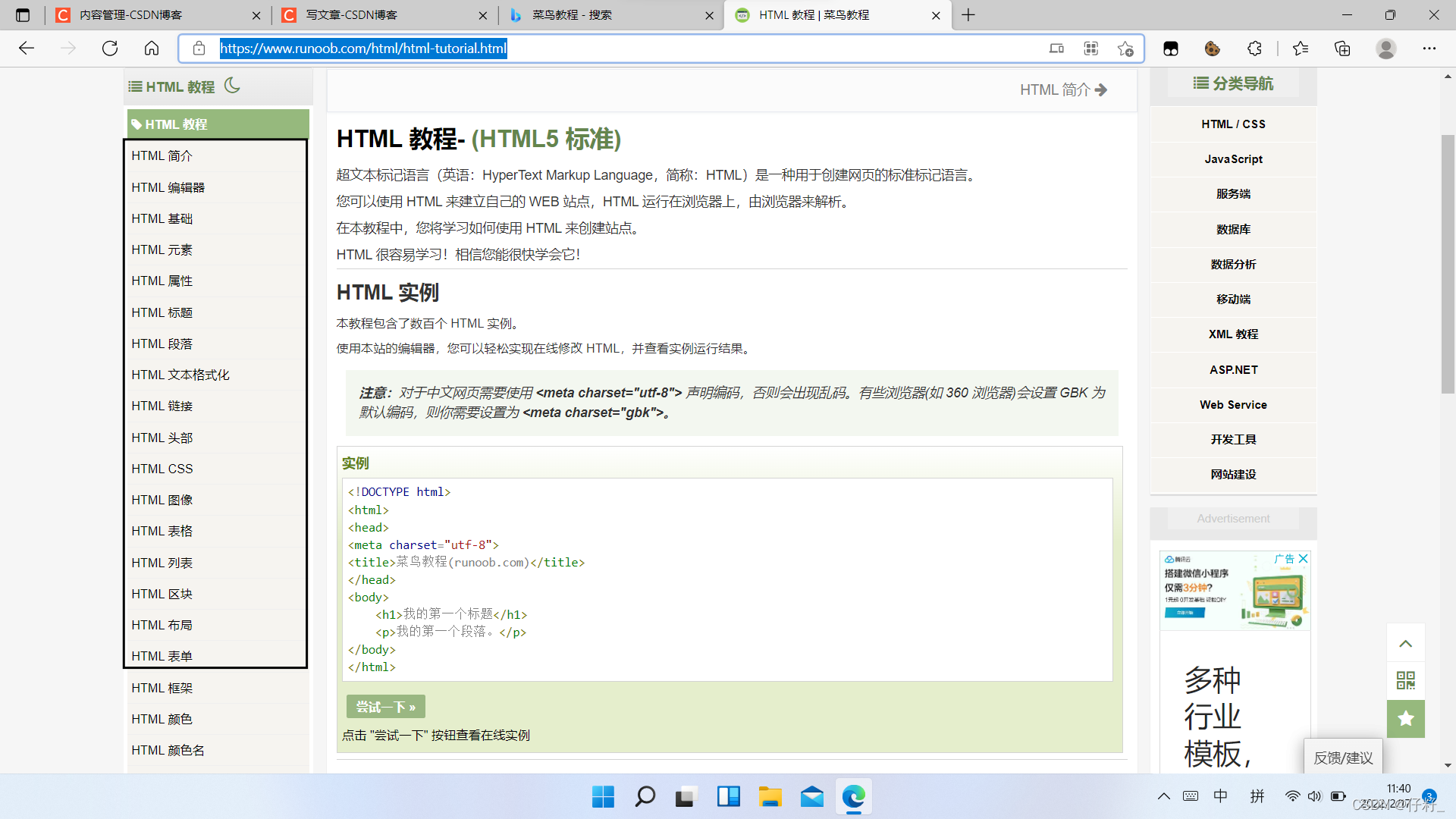
学习网站… 仅对框选内容进行总结。
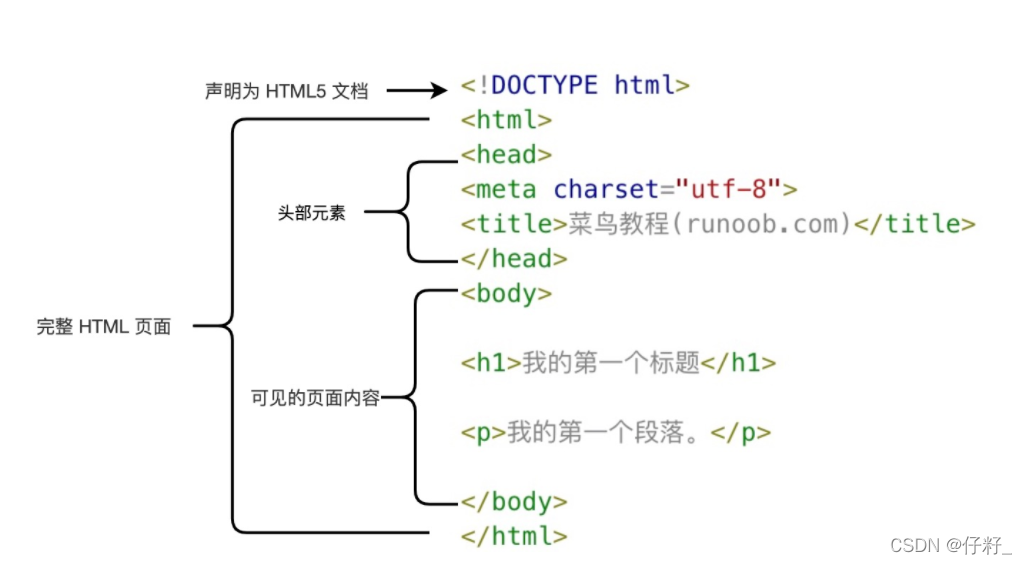
框架

1 | < !DOCTYPE html >: 声明为 HTML5 文档,声明有助于浏览器中正确显示网页。网络上有很多不同的文件,如果能够正确声明 |
HTML 标记标签通常被称为 HTML 标签 (HTML tag),HTML 标签是由尖括号包围的关键词,HTML 标签通常是成对出现的,标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签。
注意:”HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签。

head之间添加
注意:head 标签和 header 标签的不同
head 标签用于定义文档头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等
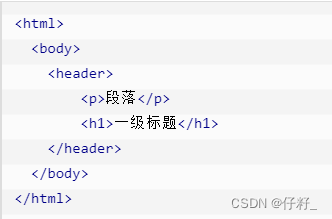
header 标签用于定义文档的页眉(介绍信息),写法如下:
1 | <head> |
其他部分省略,显示如图下:定义了浏览器工具栏的标题,显示在搜索引擎结果页面的标题。
1 | <style> 标签定义了HTML文档的样式文件引用地址. |

base
< base > 定义页面中所有链接默认的链接目标地址,这块的东西不是特别懂,就全CV一下吧!
1 | <head> |
显示如下:
meta
前一个还懂点,这个就啥都不知道了,搜索一下!
提供关于 HTML 文档的元数据。它不会显示在页面上,但是对于机器是可读的。可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
例如:
1 | <meta name="description" content="免费在线教程"> |
meat元素通常用于指定网页的描述(description),关键词(keywords),文件的最后修改时间,作者(author),和其他元数据。
1 | 每30秒钟刷新当前页面: |
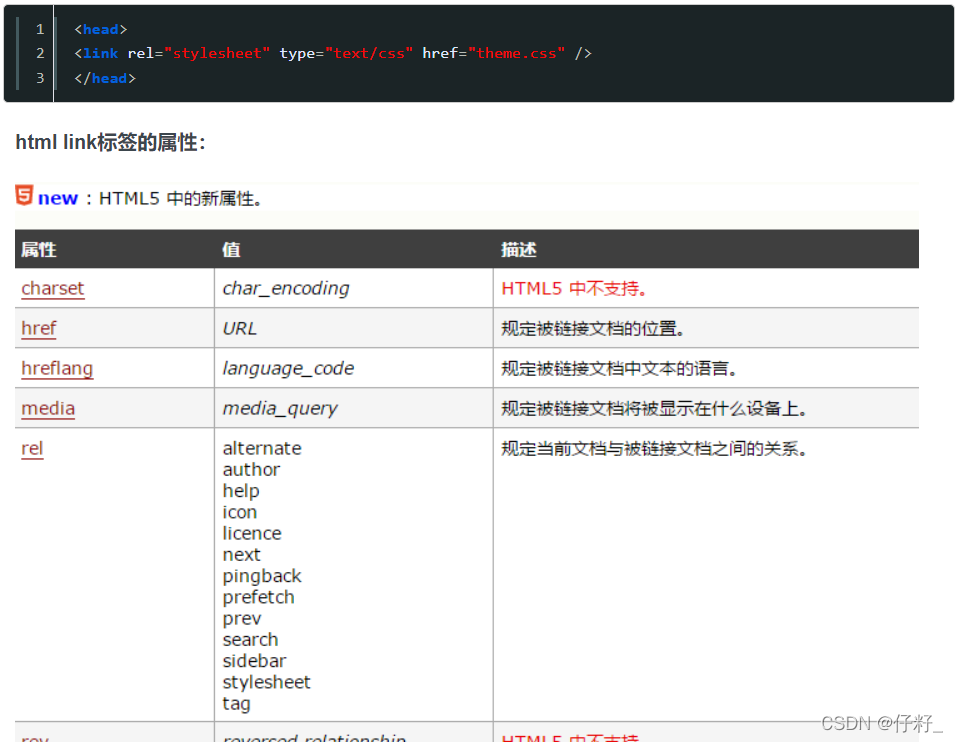
link
link标签是用于当前文档引用外部文档用的,rel属性用于设置对象和链接目的间的关系。rel是relationship的英文缩写;stylesheet中style是样式的意思,sheet是表格之意,总起来是样式表的意思。rel=”stylesheet” 描述了当前页面与href所指定文档的关系。即说明href连接的文档是一个样式表。

link re=shortcut icon 指定网站小图标
网站小图标::一般IE只支持ico格式的16x16px 的图标;rel属性必须包含shortcut, 才会在IE下显示; link rel=”shortcut icon” 供IE浏 览器调用.ico图标,link rel=”icon”供其它浏览器调用。png等其他格式图标;
link rel=stylesheet 网站CSS地址
link media=print 定义打印格式,规定了文档显示在打印设备上时的CSS样式。
body之间添加
写法
注意:
1.浏览器忽略了源代码中的排版(省略了多余的空格和换行,显示出来都是一行)
2.使用英文输入法,用英文小写。
1 | HTML 标题是通过<h1 >- <h6> 标签来定义的。 |
1 | HTML 段落是通过标签 <p> 来定义的。 |
1 | <!-- 注释 --> |
链接
1 | HTML 链接是通过标签 <a> 来定义的。在 href 属性中指定链接的地址。 |

相当于书签,是文章跳转到改位置(类似于点击文章目录后的效果)
1 | <a href="//www.runoob.com/" target="_top">点击这里!</a> |
电子邮件链接创建,一种参照跳出框架,另一种为(单词之间的空格使用 %20 代替,以确保浏览器可以正常显示文本,在SQL中也可用到%20)
1 | <a href="mailto:someone@example.com?cc=someoneelse@example.com&bcc=andsomeoneelse@example.com&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20 |
图像
1 | <p>创建图片链接: |
border=” “为边框。
src =” “指 “source”。源属性的值是图像的 URL 地址(指储图像的位置。如果名为 “pulpit.jpg” 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。
alt=” “用来为图像定义一串预备的可替换的文本,在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
注意:
1 | HTML 图像是通过标签 <img> 来定义的. |
创立图片链接和图像定义均可以表示图片,但是,图片链接不受限制,而图片定义只可在本地显示。
图像位置
注意:在HTML 4中 align 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替(图片位置全部)
1 | <p>这是一些文本。 <img src="smiley.gif" alt="Smiley face" width="32" height="32"> 这是一些文本。</p> |
底部:bottom…中部:middle…顶部:top…
1 | <img src="smiley.gif" alt="Smiley face" style="float:left" width="32" height="32"> 一个带图片的段落,图片浮动在这个文本的左边。 |

创建图像映射
图像映射是指一个图像可以建立多个链接,就是在图像上面自定义多个区域,每个区域连接到不同的地址。整个教程
1 | <p>点击太阳或其他行星,注意变化:</p> |
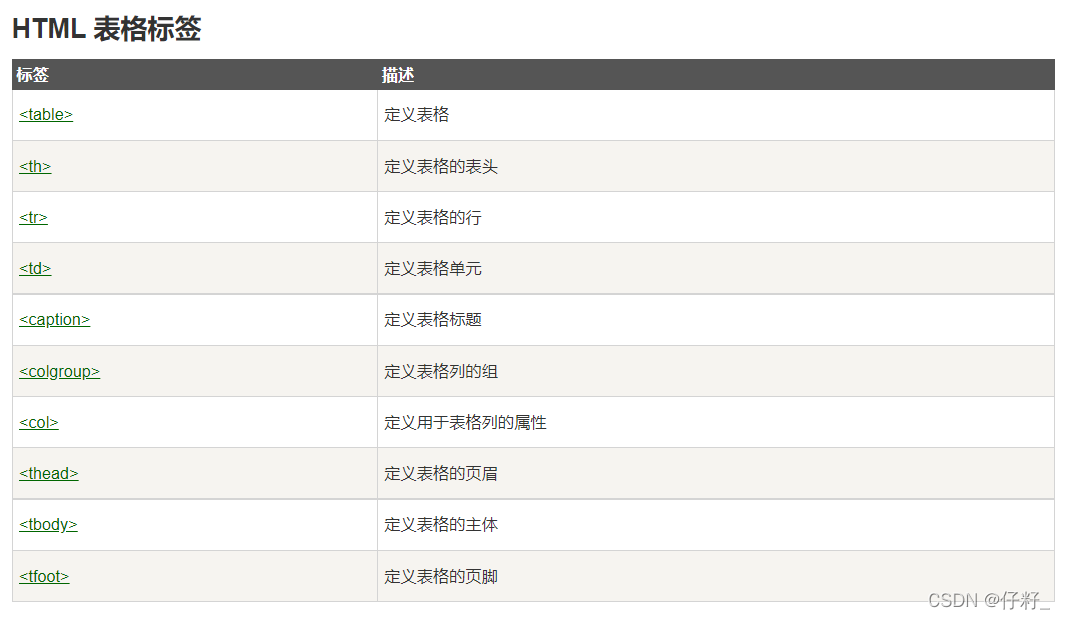
1 | <img> 定义图像 |
表格(习惯先行/横)
表格由
<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
1 | <table border="1"> |

border=”x”中x为0时无边框,其他时候,默认有边框(汉字,空格,与1效果相同),如果数越大,最外面的边框越粗。
单元格边距(单元格内容与其边框之间的空白。),cellpadding=”x”同理。
1 | <table border="3" cellpadding="2"> |
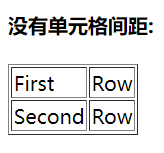
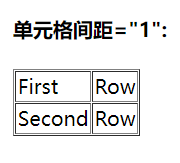
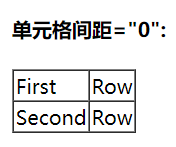
单元格间距
1 | 没有单元格间距:<table border="1">与<table border="1" cellspacing=" ">等效。 |

1 | 单元格间距为1:<table border="1" cellspacing="1"> |

1 | 单元格间距为0:<table border="1" cellspacing="0"> |

跨行或列
1 | 跨列:<th colspan="x">文字</th> |
空元素(或之后的用的多)
1 | <br>或<br /> |
1 | <hr>或<hr /> |
表单
无序
1 | <ul> |
扩展:
1 | 圆点(实):<ul style="list-style-type:disc"> |
有序列表
序号从1开始
1 | <ol>或<ol start=" ">或<ol start="1"> |
序号从x开始
1 | <ol start="x"> |
扩展:
大/小写字母列表:type=”x”…x换为大小写字母。
罗马数字列表:type=”I”
小写罗马数字列表:type=”i”
自定义
1 | <dl> |
如图:
属性值
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么必须使用单引号,例如:name=’John “ShotGun” Nelson’
1 | class 属性可以多用 class=" " (引号里面可以填入多个class属性) |
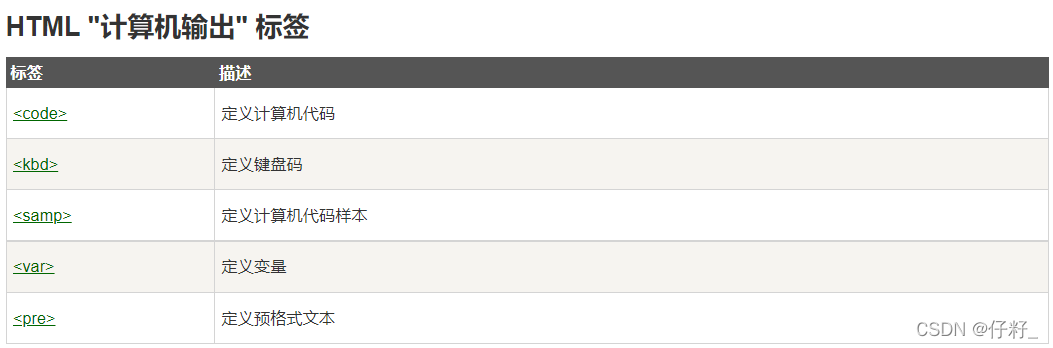
格式化标签
本来是手打的,但文章一式两份,一份登在Git博客,这块的表格,两行的我还不会…有会的大神求教!

格式和写法中的一样…
1 | 例:<b>文本</b> |
1 | 通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。 |

1 | <p>该段落文字从左到右显示。</p> |
1 | <abbr title="etcetera">etc.</abbr> |
套用
1 | <p>My favorite color is <del>blue</del> <ins>red</ins>!</p> |
显示为My favorite color is blue red!
表格,列表也可以套用!
区块,布局
尝试光看区块,很难理解,区块到底是什么东西(反正我不行…),发现区块和布局的内容上有相同的地方,就结合在一起看吧!
<span>元素是内联元素,可用作文本的容器<span>元素也没有特定的含义。当与 CSS 一同使用时,<span>元素可用于为部分文本设置样式属性(没有找到代码块,再讲)
大多数网站会把内容安排到多个列中(分块)。大多数网站可以使用
<div>或者<table>元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。
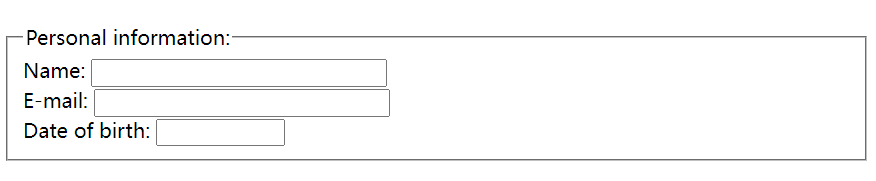
表单和输入

text(文本字段)
注意:<br>的位置!
1 | <form action=""> |
显示如图
password(密码字段)
1 | <form action=""> |
显示如图
对比代码
1 | <form action=""> |
有边框
按钮
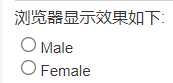
单选按钮
1 | <form> |
标签定义了表单单选框选项,当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。
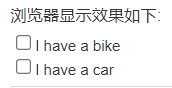
复选框
1 | <form> |
定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
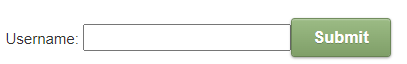
提交按钮
1 | <form name="input" action="html_form_action.php" method="get"> |
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。

假如上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 “html_form_action.php” 的页面。该页面将显示出输入的结果。
下拉列表
简单下拉
1 | <form action=""> |
预选下拉
1 | <form action=""> |
这两个都长这样,目前没上手,不理解有啥不一样!
文本域
1 | <textarea rows="10" cols="30"> |

按钮(与提交区分)
1 | <form action=""> |

其余的多是套用,有兴趣的可以了解一下!
CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。
HTML-CSS的学习链接和CSS的学习链接!
真不是摆烂!这块的掌握,不用像上面更得那部分要求那么高,一篇博客怎么能将HTML,CSS的东西更完…
HTML+CSS+PHP+MySQL(没写)
本来这块应该是HTML+CSS的网页编写,代码前半部分的借鉴的,网站时间太久,找不到了…(往博客上登代码的时候,连文件放哪块了,也找不到了…)
刚好有个HTML+CSS+PHP+MySQL作业,就代替HTML+CSS的网页编写,放这吧!等学成归来,就补上!!!